Create a Customized District Welcome Page
A customized Welcome page can serve as a dynamic resource to welcome users to your district and highlight available resources. The Destiny Administrator can add introductory text, pictures and links, very similar to a library site’s homepage. When the page is ready, the Destiny Administrator can display it to all users.
Customize the Welcome Page
To add text, images and links, you need either a working knowledge of HTML or a commercial HTML editor. Use the following steps to customize your Welcome page:
- Log in as a Destiny Administrator
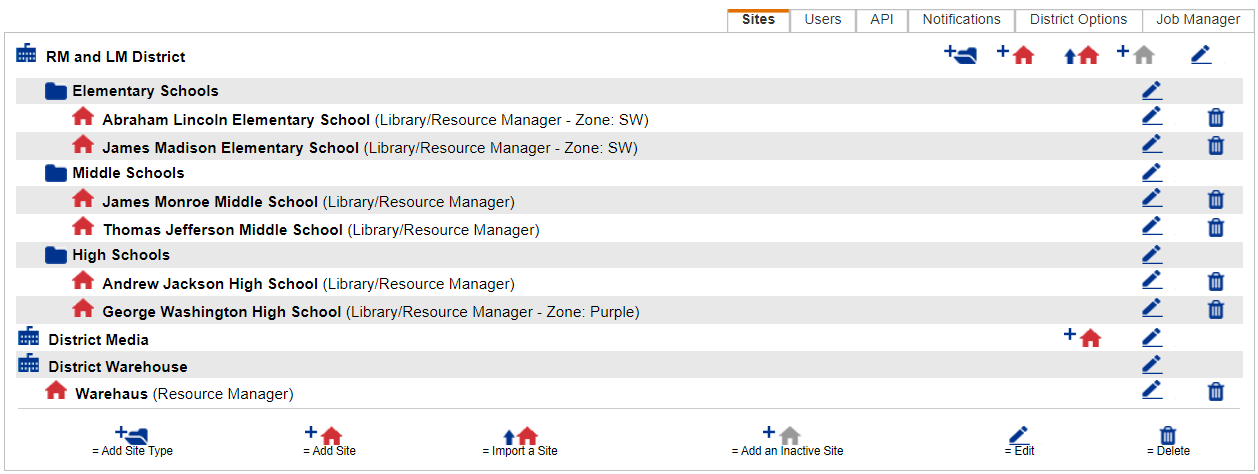
- Select Setup > Sites sub-tab.
- Next to your district name, click
 .
.
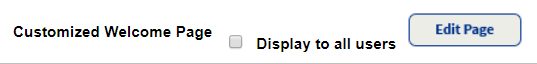
- Scroll to the Customized Welcome Page section, and then click Edit Page.

Note: You can either have a standard Welcome pagestandard Welcome page or a customized Welcome page. You cannot use the Image for Standard Welcome Page section to add images to a customized district Welcome page.
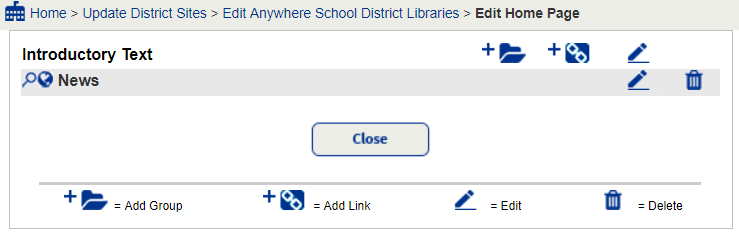
- To add text and HTML content to the Welcome page, next to Introductory Text, click
 .
.
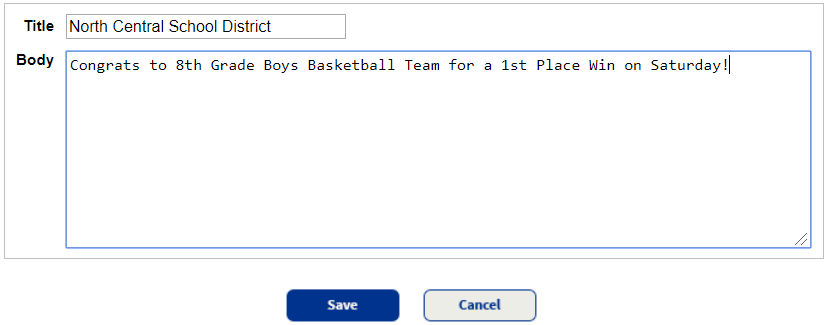
- In the Title field, type a title in plain text.
- In the Body field, type plain text or HTML.

Note:
- The text and HTML content appear at the top of the Welcome page, above any groups of links.
- Plain text will appear as plain text on the district’s Welcome page. You must use HTML to format text.
- To add an image, use the following suggested instructions:
- In the \FSC-Destiny\fsc\districtResources\images directory, create a \welcomepage folder.
- Add graphics files to the folder.
- Then, add the following HTML to the Introductory Text to point to the file, such as:
<img src=”/imagestore/welcomepage/picture.jpg”>.
Note: Make sure to use “/imagestore” and not “/images”. - Click Save.
Create a Group
Groups are a great way to organize lists of URLs so your patrons can quickly and easily find the one they want. For example, you can create a group called School Websites, and list the URL of the website of each school in your district. Use the following steps to create a group:
- From the district homepage, click Setup.
- Next to your district name, click
 .
. - Scroll to the Customized Welcome Page section, and then click Edit Page.
- Next to Introductory Text, click
 .
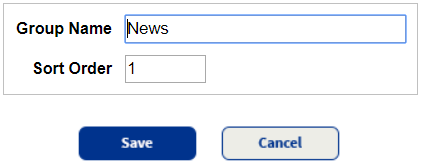
. - Type the group name and sort order.
- Click Save.
Repeat these steps for each desired group.
Adding Links to a Group
- From the district homepage, select Setup > Sites sub-tab.
- Next to your district name, click
 .
. - In the Customized Welcome Page section, click Edit Page.
- Next to Introductory Text, click
 .
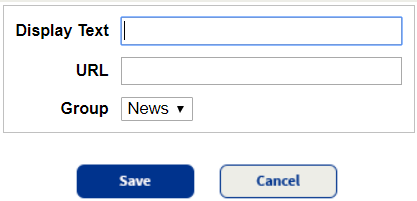
. - In the Display Text field, type the text you want to appear on your Welcome page.
- In the URL field, enter the URL.
- In the Group drop-down, select the group the link will be added to.
- Click Save.
|
Note: Links appear in alphabetical order within a group. |
When you are finished customizing the Welcome page, creating groups, and adding links to groups, click Close.

Publish the Customized District Welcome Page
Once you finish customizing your district’s Welcome page, you need to let your users see it.
- In the Customized Welcome Page section of the Edit District page, select the Display to all users checkbox. By default, this is not selected.
- Click Save.